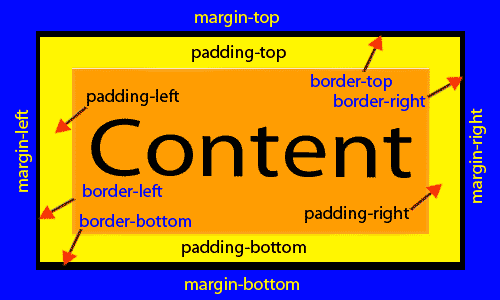
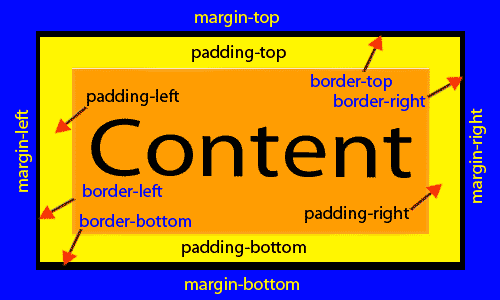
Properti css "margin" pada intinya berfungsi sebagai pengatur jarak sebuah box/kotak dalam desain web/blog dengan elemen lainnya agar sebuah blog/web dapat tertata dengan baik. Properti margin merupakan unsur terluar box setelah border, padding dan content. Nilai/value margin dapat menggunakan prosentase, auto, inherit, atau satuan lain dalam bentuk pixel (px), pt dan em. Secara umum satuan yang paling sering digunakan adalah pixel. Margin bersifat melingkupi sebuah box sehingga pengaturan margin dapat dilakukan dari 4 (empat) sisi berbeda.

- margin-top : untuk mengatur jarak dengan unsur lain disebelah atas.
- margin-right : untuk mengatur jarak dengan unsur lain disebelah kanan.
- margin-bottom : untuk mengatur jarak dengan unsur lain disebelah bawah.
- margin-left : untuk mengatur jarak dengan unsur lain disebelah kiri.

Penulisan kode-1
- margin-top:A-px
- margin-right:B-px
- margin-bottom:C-px
- margin-left:D-px
Bisa dituliskan dalam bentuk:
- margin:A-px B-px C-px D-px;
- margin:top right bottom left;
Penulisan kode-2
margin:A-px auto;top=A-px, bottom=A-px, left=auto, right=auto
Penulisan kode-3
margin:A-px auto B-px;top=A-px, bottom=B-px, left=auto, right=auto
Penulisan kode-4
margin:A-px;top=A-px, bottom=A-px, left=A-px, right=A-px
Penulisan kode-6
margin:A-px B-px;top=A-px, bottom=A-px, left=B-px, right=B-px
Penulisan kode-7
margin:A-px B-px C-px;top=A-px, bottom=C-px, left=B-px, right=B-px
Penulisan kode-8
margin:A-px B-px C-px D-px;top=A-px, bottom=C-px, left=D-px, right=B-px
DIV center of position
Tiga macam penulisan kode yang dapat digunakan:- margin:A-px auto;
- margin:A-px auto B-px;
- margin-left:auto;margin-right;auto;
Image center of position
Tiga macam penulisan kode yang dapat digunakan:- margin:A-px auto;display:block;
- margin:A-px auto B-px;display:block;
- margin:A-px auto;display:block;text-align:center;
Di bawah telah disertakan beberapa box dengan berbagai cara penulisan dan ukuran margin. Lakukan beberapa perubahan termasuk penggunaan satuan selain pixel (px) untuk melihat perbedaan dan agar makin memperjelas fungsi dan kegunaan margin.
Please click the button to display. Continue with editing code and click to see the results!
 Post : CSS Margin Properties
Post : CSS Margin Propertiesby : gubhugreyot - gubhugcss
my Blogs : Demo Tutorial Blogger-1 | Demo Tutorial Blogger-2 | Best Blogger Hacks | Best Blogger Menus | gubhuggreyot-b'detik | gubhugreyot

Tidak ada komentar:
Posting Komentar