CSS Box Model adalah salah satu unsur dasar yang sangat penting dalam desain blog yang harus dipahami dengan baik. Hampir semua bagian blog/web dikenali sebagai "box atau kotak" yang didalamnya terdiri atas margin, border, padding dan content. Box atau kotak ini menjadi sangat akrab di telinga blogger bukan saja karena setiap saat selalu terdengar atau terbaca dan bahkan bersentuhan, namun memang istilah ini menjadi istilah pokok dalam dunia per-blogger-an. Anda pasti amat sering mendengar istilah kotak komentar atau comment box, kotak widget, kotak/boks posting, box edit html, kotak pencarian, serta beberapa istilah lain yang selalu diawali dengan kata boks/kotak.
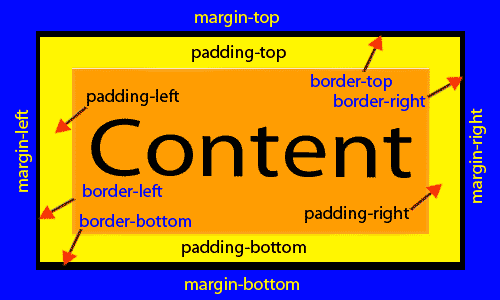
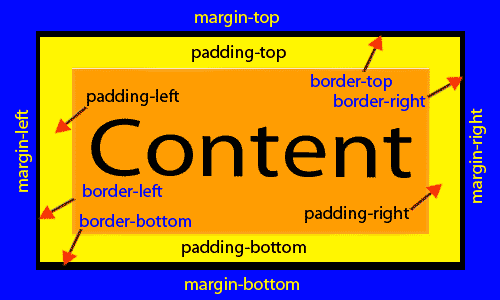
Box atau dalam bahasa Indonesia dikenal sebagai "kotak" atau "boks" terdiri atas 4 unsur:

- Margin :
Margin adalah jarak yang membatasi sebuah box/elemen blog dengan elemen/unsur yang lain. Elemen atau unsur lain dapat berupa image, teks, box atau unsur lain yang terdapat dalam blog/web. - Border :
Border adalah bagian terluar box yang berbentuk garis dengan ketebalan tertentu dan bisa diatur ketebalannya. - Padding :
Padding berfungsi sebagai pemisah antara content box (bagian terdalam/tengah2 box yang berisi teks, image, kode html dll) dengan border. Seperti halnya margin dan border, padding juga bisa diatur besaran-nya dengan merubah nilai padding yang mempunyai satuan px, em, % (persen). - Content :
Content menjadi bagian inti dari sebuah box. untuk inilah sebuah box dibuat atau diciptakan.

Di bawah ini telah disertakan demo sebuah box yang berisi teks (box sederhana) dan 2 buah boks lain yang didalamnya berisi boks lain dengan content sebuah image. Kotak/boks yang berisi image akan memperjelas fungsi setiap unsur dalam sebuah boks (margin, border, padding dan kontenya. Lakukan beberapa perubahan nilai untuk lebih memahami fungsi dan peran box dalam desain web/blog. Sebagai tambahan informasi, di dalam boks yang berisi image terdapat sebuah kode "float:left;" dan "float:right;" (CSS floating) yang berfungsi untuk pengaturan posisi image agar berada disebelah kiri dan kanan box.
Please click the button to display. Continue with editing code and click to see the results!
 Post : CSS Box Model
Post : CSS Box Modelby : gubhugreyot - gubhugcss
my Blogs : Demo Tutorial Blogger-1 | Demo Tutorial Blogger-2 | Best Blogger Hacks | Best Blogger Menus | gubhuggreyot-b'detik | gubhugreyot

saya mau praktekan tetapi gak tau kode css tsb di taro dimana diatas/bawahnya kose apa?
BalasHapus